Order tracking is an essential feature for e-commerce platforms, as it provides customers with real-time updates on the status of their purchases. An intuitive and efficient order tracking interface enhances the user experience and builds trust.
In the competitive world of e-commerce, customer satisfaction is paramount. One critical aspect of customer satisfaction is the ability to track orders seamlessly. Amazon, a leader in the e-commerce industry, sets a high standard with its robust order tracking system.
Suggested Read: How to Generate Dynamic QR Code with Razorpay API in PHP
In this article, we will explore how to build an order tracking user interface similar to Amazon’s using PHP and CSS.
Order Tracking User Interface Like Amazon Using PHP & CSS
Shipment Tracking Json Response
Here, I will use Delhivery Shipment Tracking API Json response to display shipment tracking status as user interface view. You can use any tracking api response data or your own custom database tracking result.
Please find the below Delhivery Shipment Tracking json response data.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 |
<?php $waybillID="28451410001326"; $jsonData = '{ "ShipmentData": [ { "Shipment": { "PickUpDate": "2024-04-24T17:48:14", "Destination": "KUZHITHURAI", "DestRecieveDate": "2024-04-29T07:05:03.205", "Scans": [ { "ScanDetail": { "ScanDateTime": "2024-04-23T16:37:15.14", "ScanType": "UD", "Scan": "Manifested", "StatusDateTime": "2024-04-23T16:37:15.14", "ScannedLocation": "Noida_Bairangpur_GW (Uttar Pradesh)", "StatusCode": "X-UCI", "Instructions": "Manifest uploaded" } }, { "ScanDetail": { "ScanDateTime": "2024-04-23T16:37:24", "ScanType": "UD", "Scan": "Manifested", "StatusDateTime": "2024-04-23T16:37:24", "ScannedLocation": "Noida_Bairangpur_GW (Uttar Pradesh)", "StatusCode": "FMPUR-101", "Instructions": "Pickup scheduled" } }, { "ScanDetail": { "ScanDateTime": "2024-04-23T17:45:47", "ScanType": "UD", "Scan": "Manifested", "StatusDateTime": "2024-04-23T17:45:47", "ScannedLocation": "Noida_Bairangpur_GW (Uttar Pradesh)", "StatusCode": "FMEOD-152", "Instructions": "Shipment not ready for pickup" } }, { "ScanDetail": { "ScanDateTime": "2024-04-24T17:48:14", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-24T17:48:14", "ScannedLocation": "Noida_Bairangpur_GW (Uttar Pradesh)", "StatusCode": "X-PPOM", "Instructions": "Shipment picked up" } }, { "ScanDetail": { "ScanDateTime": "2024-04-25T04:58:32.079", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-25T04:58:32.079", "ScannedLocation": "Noida_Bairangpur_GW (Uttar Pradesh)", "StatusCode": "X-DWS", "Instructions": "System weight captured" } }, { "ScanDetail": { "ScanDateTime": "2024-04-25T04:58:46.524", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-25T04:58:46.524", "ScannedLocation": "Noida_Bairangpur_GW (Uttar Pradesh)", "StatusCode": "X-PIOM", "Instructions": "Shipment Recieved at Origin Center" } }, { "ScanDetail": { "ScanDateTime": "2024-04-25T08:36:37.424", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-25T08:36:37.424", "ScannedLocation": "Noida_Bairangpur_GW (Uttar Pradesh)", "StatusCode": "X-DBL1F", "Instructions": "Added to Bag" } }, { "ScanDetail": { "ScanDateTime": "2024-04-25T08:36:37.446", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-25T08:36:37.446", "ScannedLocation": "Noida_Bairangpur_GW (Uttar Pradesh)", "StatusCode": "X-DLL2F", "Instructions": "Bag Added To Trip" } }, { "ScanDetail": { "ScanDateTime": "2024-04-27T11:47:12.743", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-27T11:47:12.743", "ScannedLocation": "Bangalore_Soukyaroad_GW (Karnataka)", "StatusCode": "X-ILL2F", "Instructions": "Trip Arrived" } }, { "ScanDetail": { "ScanDateTime": "2024-04-27T14:49:39.012", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-27T14:49:39.012", "ScannedLocation": "Bangalore_Soukyaroad_GW (Karnataka)", "StatusCode": "X-ILL1F", "Instructions": "Bag Received at Facility" } }, { "ScanDetail": { "ScanDateTime": "2024-04-27T20:32:06.872", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-27T20:32:06.872", "ScannedLocation": "Bangalore_Soukyaroad_GW (Karnataka)", "StatusCode": "X-DLL2F", "Instructions": "Bag Added To Trip" } }, { "ScanDetail": { "ScanDateTime": "2024-04-28T17:05:12.196", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-28T17:05:12.196", "ScannedLocation": "Tirunelveli_Krishnapuram_H (Tamil Nadu)", "StatusCode": "X-ILL2F", "Instructions": "Trip Arrived" } }, { "ScanDetail": { "ScanDateTime": "2024-04-28T20:31:44.014", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-28T20:31:44.014", "ScannedLocation": "Tirunelveli_Krishnapuram_H (Tamil Nadu)", "StatusCode": "X-ILL1F", "Instructions": "Bag Received at Facility" } }, { "ScanDetail": { "ScanDateTime": "2024-04-29T01:10:09.922", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-29T01:10:09.922", "ScannedLocation": "Tirunelveli_Krishnapuram_H (Tamil Nadu)", "StatusCode": "X-DLL2F", "Instructions": "Bag Added To Trip" } }, { "ScanDetail": { "ScanDateTime": "2024-04-29T06:27:48.231", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-29T06:27:48.231", "ScannedLocation": "Marthandam_Knchiracode_D (Tamil Nadu)", "StatusCode": "X-ILL2F", "Instructions": "Trip Arrived" } }, { "ScanDetail": { "ScanDateTime": "2024-04-29T07:05:03.188", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-29T07:05:03.188", "ScannedLocation": "Marthandam_Knchiracode_D (Tamil Nadu)", "StatusCode": "X-ILL1F", "Instructions": "Bag Received at Facility" } }, { "ScanDetail": { "ScanDateTime": "2024-04-29T07:05:03.213", "ScanType": "UD", "Scan": "Pending", "StatusDateTime": "2024-04-29T07:05:03.213", "ScannedLocation": "Marthandam_Knchiracode_D (Tamil Nadu)", "StatusCode": "X-IBD3F", "Instructions": "Shipment Received at Facility" } }, { "ScanDetail": { "ScanDateTime": "2024-04-29T11:17:16.596", "ScanType": "UD", "Scan": "Dispatched", "StatusDateTime": "2024-04-29T11:17:16.596", "ScannedLocation": "Marthandam_Knchiracode_D (Tamil Nadu)", "StatusCode": "X-DDD3FD", "Instructions": "Out for delivery" } }, { "ScanDetail": { "ScanDateTime": "2024-04-29T11:45:19.002", "ScanType": "UD", "Scan": "Dispatched", "call_duration": 60, "StatusDateTime": "2024-04-29T11:45:19.002", "geo_location": { "lat": 8.2988569, "long": 77.2416795 }, "ScannedLocation": "Marthandam_Knchiracode_D (Tamil Nadu)", "StatusCode": "ST-114", "Instructions": "Call placed to consignee" } }, { "ScanDetail": { "ScanDateTime": "2024-04-29T12:08:29.002", "ScanType": "DL", "Scan": "Delivered", "call_duration": 138, "StatusDateTime": "2024-04-29T12:08:29.002", "geo_location": { "lat": 8.3155099, "long": 77.2053305 }, "ScannedLocation": "Marthandam_Knchiracode_D (Tamil Nadu)", "StatusCode": "EOD-38", "Instructions": "Delivered to consignee" } } ], "Status": { "Status": "Delivered", "StatusLocation": "Marthandam_Knchiracode_D (Tamil Nadu)", "StatusDateTime": "2024-04-29T12:08:29.002", "RecievedBy": "", "StatusCode": "EOD-38", "StatusType": "DL", "Instructions": "Delivered to consignee" }, "ReturnPromisedDeliveryDate": null, "Ewaybill": [], "InvoiceAmount": 1848, "ChargedWeight": null, "PickedupDate": "2024-04-24T17:48:14", "DeliveryDate": "2024-04-29T12:08:29.002", "SenderName": "cfad98-SITESURFACEPRIVATELI-do", "AWB": "28451410001326", "DispatchCount": 1, "OrderType": "Pre-paid", "ReturnedDate": null, "ExpectedDeliveryDate": "2024-04-30T23:59:59", "RTOStartedDate": null, "Extras": "", "FirstAttemptDate": "2024-04-29T11:17:16.596", "ReverseInTransit": false, "Quantity": "1", "Origin": "Noida_Bairangpur_GW (Uttar Pradesh)", "Consignee": { "City": "KUZHITHURAI", "Name": "GOPAKUMAR G", "Address1": [], "Address2": [], "Address3": "", "PinCode": 629163, "State": "Tamil Nadu", "Telephone2": "", "Country": "India", "Telephone1": "" }, "ReferenceNo": "87489", "OutDestinationDate": "2024-04-25T08:36:37.397", "CODAmount": 0, "PromisedDeliveryDate": "2024-04-30T23:59:59", "PickupLocation": "Noida - Warehouse", "OriginRecieveDate": "2024-04-25T04:58:46.524" } } ] }'; ?> |
In the above code you can see $waybillID which is the tracking id, and $jsonData is the shipment tracking json response.
Build User Interface Similar to Amazon’s
Here we will create a file index.php and use PHP and CSS to build the tracking layout similar to Amazon with the help of above json response.
Step-1: First we will decode json data to array
|
2 3 4 5 |
// Decode the JSON data $tracking_info = json_decode($jsonData, true); |
Step-2: Now we will convert this response to our required format.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 |
<?php $current_progress=0; // Default current progress step $ShippinsStatus="Order confirmed"; // this the default Status if(is_array($tracking_info) && !empty($tracking_info)){ if(isset($tracking_info['ShipmentData'][0]['Shipment'])){ // Function to determine the current progress based on the status function get_progress($shipment_scans) { $status_order = ['Manifested', 'In Transit', 'Dispatched', 'Delivered']; $progress = 0; foreach ($shipment_scans as $scan) { $status = $scan['ScanDetail']['Scan']; $instruction = $scan['ScanDetail']['Instructions']; if ($status === 'Delivered') { $progress = 3; break; } elseif ($status === 'Dispatched') { if($instruction=='Call placed to consignee'){ $progress = 2.5; }else{ $progress = 2; } } elseif ($status === 'In Transit') { $progress = 1; } } return $progress; } $shipment = $tracking_info['ShipmentData'][0]['Shipment']; $current_progress = get_progress($shipment['Scans']); $current_Status = $shipment['Status']; $expecteddateTIme=$shipment['ExpectedDeliveryDate']; if($current_Status['Status']=='In Transit' || $current_Status['Status']=='Pending'){ $Instructions=$current_Status['Instructions']; $deliverydateTIme=date('d F',strtotime($expecteddateTIme)); $ShippinsStatus="Arriving $deliverydateTIme"; }elseif($current_Status['Status']=='Dispatched'){ $today = date('Y-m-d'); $expecteddateTIme=date('Y-m-d',strtotime($current_Status['StatusDateTime'])); if($expecteddateTIme ==$today){ $ShippinsStatus="Arriving today by 10 PM"; } }elseif($current_Status['Status']=='Delivered'){ $deliverydateTIme=date('d F',strtotime($current_Status['StatusDateTime'])); $ShippinsStatus="Delivered ".$deliverydateTIme; } } } ?> |
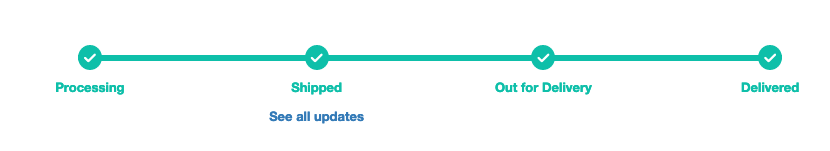
Step-3: Creating the User Interface with PHP & CSS
Now we will create layout with php and css and bind the response data with condition to active and inactive status.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
<div class="mainWrapper"> <div class="statusBar"> <span class="pBar <?php echo $current_progress > 0 ? 'width-33' : ''; ?>"></span> <div class="node n0 <?php echo $current_progress >= 0 ? 'done nConfirm0' : ''; ?>"> <div class="main <?php echo $current_progress >= 0 ? 'done nConfirm0' : ''; ?>"></div> <span class="text <?php echo $current_progress >= 0 ? 'done nConfirm0' : ''; ?>">Processing</span> </div> <?php if($current_progress > 1 && $current_progress < 2){?> <span class="pBar width-45"></span> <?php }elseif($current_progress>=2){ ?> <span class="pBar width-66"></span> <?php }?> <div class="node n1 <?php echo $current_progress >= 1 ? 'done nConfirm1 nConfirm0' : 'nConfirm1'; ?>"> <div class="main <?php echo $current_progress >= 1 ? 'done nConfirm1 nConfirm0' : 'nConfirm1'; ?>"></div> <span class="text <?php echo $current_progress >= 1 ? 'done nConfirm1 nConfirm0' : 'nConfirm1'; ?>">Shipped <?php if($current_progress >= 1 && $current_progress <=3 ){?> <br><a href="javascript:void(0);" class="seeallupdates" onclick="showPopup()">See all updates</a> <?php } ?></span> </div> <?php if($current_progress > 2 && $current_progress < 3){?> <span class="pBar width-75"></span> <?php }elseif($current_progress >=3){ ?> <span class="pBar width-100"></span> <?php }?> <div class="node n2 <?php echo $current_progress >= 2 ? 'done nConfirm2 nConfirm0' : 'nConfirm2'; ?>"> <div class="main <?php echo $current_progress >= 2 ? 'done nConfirm2 nConfirm0' : 'nConfirm2'; ?>"></div> <span class="text <?php echo $current_progress >= 2 ? 'done nConfirm2 nConfirm0' : 'nConfirm2'; ?>">Out for Delivery</span> </div> <div class="node n3 <?php echo $current_progress == 3 ? 'done nConfirm3 nConfirm0' : 'nConfirm3'; ?>"> <div class="main <?php echo $current_progress == 3 ? 'done nConfirm3 nConfirm0' : 'nConfirm3'; ?>"></div> <span class="text <?php echo $current_progress == 3 ? 'done nConfirm3 nConfirm0' : 'nConfirm3'; ?>">Delivered</span> </div> </div> </div> |
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 |
<style> :root { --blue: #0ebfa9; --grey: #c4c4c4; --white: #ffffff; --padding: 1em; } * { padding: 0; border: 0; -webkit-transition: all 0.3s ease; -moz-transition: all 0.3s ease; -o-transition: all 0.3s ease; transition: all 0.3s ease; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .statusBar { display: flex; justify-content: space-between; align-items: center; padding: 0; width: 80%; position: relative; cursor: default; margin: auto; } .statusBar::before { content: ""; height: 0.3em; background-color: var(--grey); position: absolute; left: var(--padding); right: var(--padding); } .pBar { content: ""; height: 0.3em; border-radius: 0 0 0.15em 0.15em; background-color: var(--blue); max-width: 100%; position: absolute; left: 0; } .pBar.width-15{ width: 15%; } .pBar.width-33{ width: 33%; } .pBar.width-45{ width: 45%; } .pBar.width-66{ width: 66%; } .pBar.width-75{ width: 75%; } .pBar.width-100{ width: 100%; } .statusBar > .node { background-color: var(--grey); height: 1.4em; width: 1.32em; border-radius: 100%; position: relative; display: flex; flex-direction: column; align-items: center; justify-content: center; } .node > .text { font-weight: 200; color: var(--grey); text-align: center; position: absolute; top: 2.5em; width: 150px; font-size: 13px; } .node.done { background-color: var(--blue); } .node > .text.done { color: #0ebfa9; font-weight: bold; } .node > .main { position: absolute; width: 0; height: 0; border-radius: 100%; } .node > .main.done { padding-right: 3px; font-weight: 900; height: 1em; width: 2em; border-radius: 100%; text-align: center; margin: auto; } .node > .main.done::before{ font-family: 'Font Awesome 5 Free'; content: '\f00c'; display: inline-block; vertical-align: middle; position: absolute; font-size: 13px; z-index: 9; color: #fff; margin: auto; left: 0; right: 0; } .mainWrapper > .buttonHolder { margin-top: 3em; display: flex; justify-content: center; align-items: center; } .button { padding: 0.5em; padding-left: 1em; padding-right: 1em; margin: 1em; font-size: 1.3em; border-radius: 1.5em; cursor: pointer; } .button.b-next { background-color: var(--blue); color: var(--white); } .button.b-next:hover { box-shadow: 3px 5px 6px 0px rgba(0, 0, 0, 0.2); } .button.disabled, .button.disabled:hover { opacity: 30%; cursor: default; } .button.b-next.disabled:hover { box-shadow: none; } .button.b-back { box-shadow: 0px 0px 0px 0.2em var(--blue) inset; background-color: var(--white); color: var(--blue); } .made { position: absolute; bottom: 0.7em; } .made > .credit { opacity: 40%; color: #4b4b4b; text-align: center; } .main-topbar { display: flex; justify-content: space-between; align-items: center; } .see-all-ordres p a { font-size: 16px; color: #333333b0; text-decoration: none; } .arriving-today h2 { font-size: 25px; font-weight: bold; margin: 20px 0 0; } .arriving-today p { font-size: 18px; color: #33333385; } .arriving-today img { height: 180px; width: 150px; object-fit: contain; } .arriving-today { margin-bottom: 70px; border-bottom: 1px solid #d9d9d9; padding-bottom: 20px; } @media only screen and (max-width: 768px) { .popup { width: 90%; /* Set width to 90% for mobile */ } } /* For desktop devices */ @media only screen and (min-width: 769px) { .popup { width: 500px; /* Set width to 40% for desktop */ } } .popup { display: none; position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 20px; background-color: white; box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5); z-index: 1000; border-radius: 5px; } .popup-overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); z-index: 999; } .close-popup { cursor: pointer; color: red; float: right; font-size: 28px; margin-top: -30px; font-weight: bold; margin-right: -15px; } .shipmentList{padding: 0px} .shipmentList li{font-size: 14px;line-height: 25px;list-style: none;display: inline-block;width: 100%;} .Time { padding: 5px 10px; float:left; width:30%; } .ScannedInstructions { padding:5px 10px; float:left; width:70%; border-left: 1px solid #ceced2; } .seeallupdates { position: relative; line-height: 40px; } a.seeallupdates:hover{ color:#0ebfa9 !important; } </style> |
Output:

Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
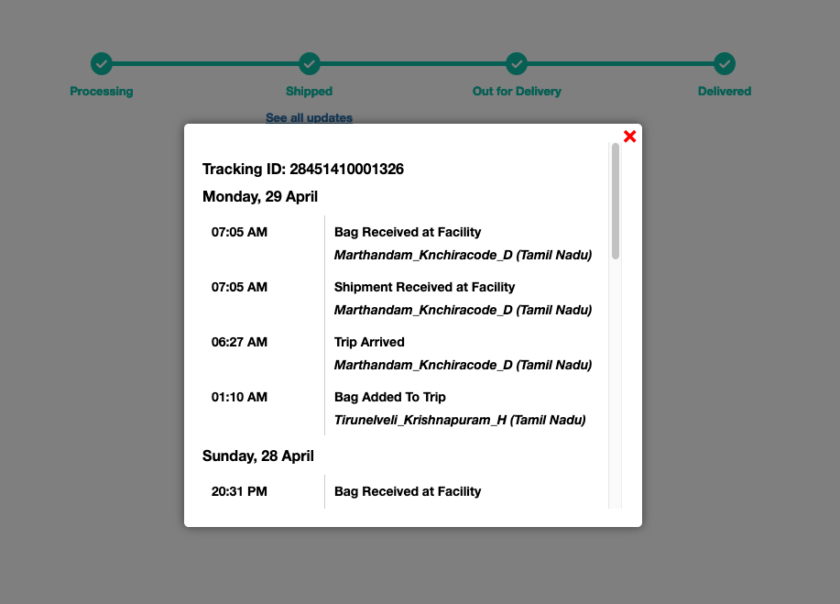
Step-4: Create See all updates POPUP with details
When the user clicks on the ‘See all updates’ text, it triggers the opening of a popup displaying comprehensive tracking information, such as dates, times, and detailed tracking updates
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 |
<?php if(is_array($tracking_info) && !empty($tracking_info)){ $in_transit_scans = []; if(isset($tracking_info['ShipmentData'])){ foreach ($tracking_info['ShipmentData'] as $shipment) { foreach ($shipment['Shipment']['Scans'] as $scan) { if ($scan['ScanDetail']['Scan'] == 'In Transit' || $scan['ScanDetail']['Scan'] == 'Pending') { $shipmentDate = date('Y-m-d', strtotime($scan['ScanDetail']['ScanDateTime'])); $in_transit_scans[$shipmentDate][] = [ 'ScanDateTime'=>$scan['ScanDetail']['ScanDateTime'], 'Instructions' => $scan['ScanDetail']['Instructions'], 'ScannedLocation' => $scan['ScanDetail']['ScannedLocation'] ]; } } } } krsort($in_transit_scans); // Step 3: Sorting Scans by Time in Descending Order within each Date foreach ($in_transit_scans as $date => &$scansForDate) { usort($scansForDate, function ($a, $b) { return strtotime($b['ScanDateTime']) - strtotime($a['ScanDateTime']); }); } unset($scansForDate); // Break reference to the last element // Generate HTML for the "In Transit" scans $in_transit_html = '<div class="scan-detail" style="overflow-y:scroll;max-height:400px">'; $in_transit_html .= '<h4 style="font-size:16px;font-weight:bold">Tracking ID: '.$waybillID.'</h4>'; if(is_array($in_transit_scans) && !empty($in_transit_scans)){ foreach ($in_transit_scans as $date =>$scan) { $in_transit_html .="<p style='font-weight:bold;font-size:16px;'>".date('l, d F',strtotime($date))."</p>"; $in_transit_html .= '<ul class="shipmentList">'; foreach ($scan as $shipment) { $time = date('H:i A', strtotime($shipment['ScanDateTime'])); $location = $shipment['ScannedLocation']; $instructions = $shipment['Instructions']; $in_transit_html .= "<li><span class='Time'>$time</span> <span class='ScannedInstructions'><strong>$instructions</strong><br><i>$location </i></span></li>"; } $in_transit_html .= '</ul>'; } } $in_transit_html .= '</div>'; // Pass the HTML to JavaScript echo '<script>'; echo 'var POPUpHtml = ' . json_encode($in_transit_html) . ';'; echo '</script>'; ?> <div class="popup-overlay" id="popup-overlay"></div> <div class="popup" id="popup"> <span class="close-popup" onclick="closePopup()">×</span> <div id="popup-content"></div> </div> <script> // Function to show the popup with "In Transit" details function showPopup() { document.getElementById('popup-content').innerHTML = POPUpHtml; document.getElementById('popup-overlay').style.display = 'block'; document.getElementById('popup').style.display = 'block'; } // Function to close the popup function closePopup() { document.getElementById('popup-overlay').style.display = 'none'; document.getElementById('popup').style.display = 'none'; } </script> <?php } ?> |
Output:

Are you want to get implementation help, or modify or extend the functionality?
A Tutorialswebsite Expert can do it for you.
Step-5: Complete Code
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 558 559 560 561 562 563 564 565 566 567 568 569 570 571 572 573 574 575 576 577 578 579 580 581 582 583 584 585 586 587 588 589 590 591 592 593 594 595 596 597 598 599 600 601 602 603 604 605 606 607 608 609 610 611 612 613 614 615 616 617 618 619 620 621 622 623 624 625 626 627 628 629 630 631 632 633 634 635 636 637 638 639 640 641 642 643 644 645 646 647 648 649 650 651 652 653 654 655 656 657 658 659 660 661 662 663 664 665 666 667 668 669 670 671 672 673 674 675 676 677 678 679 680 681 682 683 684 685 686 687 688 689 690 691 692 693 694 695 696 697 698 699 700 701 702 703 704 705 706 707 708 709 710 711 712 713 714 715 716 717 718 719 720 721 722 723 724 725 726 727 728 729 730 731 732 733 734 735 736 737 738 739 740 741 742 743 744 745 746 747 748 749 750 751 752 753 754 755 756 757 758 759 760 761 762 763 764 765 766 767 768 769 770 771 772 773 774 775 776 777 778 779 780 781 782 783 784 785 786 787 788 789 790 791 792 793 794 795 796 797 798 799 800 801 802 803 804 805 806 807 808 809 810 811 812 813 814 815 816 817 818 819 820 821 822 823 824 825 826 827 828 829 830 831 832 833 834 835 836 837 838 839 840 841 842 843 844 |
<html> <head> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet" media="screen"> <link rel="icon" href="https://www.tutorialswebsite.com/wp-content/uploads/2022/02/cropped-favicon.png" type="image/x-icon" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.5.2/css/all.min.css"/> <title>How to Create Order Tracking User Interface Similar to Amazon’s using PHP & CSS | tutorialswebsite.com</title> <meta name="author" content="Tutorialswebsite"> <style> .maincontent{ color:#000; font-size:18px; font-weight:bold; margin-bottom:30px; } .content { position: relative; margin: 60px auto; width: 100%; max-width: 940px; z-index: 1; } .clearfix{ border-bottom: 1px dotted #ccc; margin-bottom: 5px; } .demo-title{ background-color: #ff7127; border-color:#ff7127; color:#fff; padding:10px; text-align:center; } .demo-title h4{ font-size: 22px; font-weight: 700; text-shadow: 2px 2px #ff7127; } </style> <style> :root { --blue: #0ebfa9; --grey: #c4c4c4; --white: #ffffff; --padding: 1em; } * { padding: 0; border: 0; -webkit-transition: all 0.3s ease; -moz-transition: all 0.3s ease; -o-transition: all 0.3s ease; transition: all 0.3s ease; -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } .statusBar { display: flex; justify-content: space-between; align-items: center; padding: 0; width: 80%; position: relative; cursor: default; margin: auto; } .statusBar::before { content: ""; height: 0.3em; background-color: var(--grey); position: absolute; left: var(--padding); right: var(--padding); } .pBar { content: ""; height: 0.3em; border-radius: 0 0 0.15em 0.15em; background-color: var(--blue); max-width: 100%; position: absolute; left: 0; } .pBar.width-15{ width: 15%; } .pBar.width-33{ width: 33%; } .pBar.width-45{ width: 45%; } .pBar.width-66{ width: 66%; } .pBar.width-75{ width: 75%; } .pBar.width-100{ width: 100%; } .statusBar > .node { background-color: var(--grey); height: 1.4em; width: 1.32em; border-radius: 100%; position: relative; display: flex; flex-direction: column; align-items: center; justify-content: center; } .node > .text { font-weight: 200; color: var(--grey); text-align: center; position: absolute; top: 2.5em; width: 150px; font-size: 13px; } .node.done { background-color: var(--blue); } .node > .text.done { color: #0ebfa9; font-weight: bold; } .node > .main { position: absolute; width: 0; height: 0; border-radius: 100%; } .node > .main.done { padding-right: 3px; font-weight: 900; height: 1em; width: 2em; border-radius: 100%; text-align: center; margin: auto; } .node > .main.done::before{ font-family: 'Font Awesome 5 Free'; content: '\f00c'; display: inline-block; vertical-align: middle; position: absolute; font-size: 13px; z-index: 9; color: #fff; margin: auto; left: 0; right: 0; } .mainWrapper > .buttonHolder { margin-top: 3em; display: flex; justify-content: center; align-items: center; } .button { padding: 0.5em; padding-left: 1em; padding-right: 1em; margin: 1em; font-size: 1.3em; border-radius: 1.5em; cursor: pointer; } .button.b-next { background-color: var(--blue); color: var(--white); } .button.b-next:hover { box-shadow: 3px 5px 6px 0px rgba(0, 0, 0, 0.2); } .button.disabled, .button.disabled:hover { opacity: 30%; cursor: default; } .button.b-next.disabled:hover { box-shadow: none; } .button.b-back { box-shadow: 0px 0px 0px 0.2em var(--blue) inset; background-color: var(--white); color: var(--blue); } .made { position: absolute; bottom: 0.7em; } .made > .credit { opacity: 40%; color: #4b4b4b; text-align: center; } .main-topbar { display: flex; justify-content: space-between; align-items: center; } .see-all-ordres p a { font-size: 16px; color: #333333b0; text-decoration: none; } .arriving-today h2 { font-size: 25px; font-weight: bold; margin: 20px 0 0; } .arriving-today p { font-size: 18px; color: #33333385; } .arriving-today img { height: 180px; width: 150px; object-fit: contain; } .arriving-today { margin-bottom: 70px; border-bottom: 1px solid #d9d9d9; padding-bottom: 20px; } @media only screen and (max-width: 768px) { .popup { width: 90%; /* Set width to 90% for mobile */ } } /* For desktop devices */ @media only screen and (min-width: 769px) { .popup { width: 500px; /* Set width to 40% for desktop */ } } .popup { display: none; position: fixed; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 20px; background-color: white; box-shadow: 0px 0px 10px rgba(0, 0, 0, 0.5); z-index: 1000; border-radius: 5px; } .popup-overlay { display: none; position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: rgba(0, 0, 0, 0.5); z-index: 999; } .close-popup { cursor: pointer; color: red; float: right; font-size: 28px; margin-top: -30px; font-weight: bold; margin-right: -15px; } .shipmentList{padding: 0px} .shipmentList li{font-size: 14px;line-height: 25px;list-style: none;display: inline-block;width: 100%;} .Time { padding: 5px 10px; float:left; width:30%; } .ScannedInstructions { padding:5px 10px; float:left; width:70%; border-left: 1px solid #ceced2; } .seeallupdates { position: relative; line-height: 40px; } a.seeallupdates:hover{ color:#0ebfa9 !important; } </style> <!-- jQuery library --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> </head> <body style="background-repeat: no-repeat;"> <div class="col-md-12"> <div class="content"> <div class="col-lg-12"> <div class="col-xs-12 col-md-12 maincontent"> <?php $waybillID="28451410001326"; $jsonData = '{ "ShipmentData": [ { "Shipment": { "PickUpDate": "2024-04-24T17:48:14", "Destination": "KUZHITHURAI", "DestRecieveDate": "2024-04-29T07:05:03.205", "Scans": [ { "ScanDetail": { "ScanDateTime": "2024-04-23T16:37:15.14", "ScanType": "UD", "Scan": "Manifested", "StatusDateTime": "2024-04-23T16:37:15.14", "ScannedLocation": "Noida_Bairangpur_GW (Uttar Pradesh)", "StatusCode": "X-UCI", "Instructions": "Manifest uploaded" } }, { "ScanDetail": { "ScanDateTime": "2024-04-23T16:37:24", "ScanType": "UD", "Scan": "Manifested", "StatusDateTime": "2024-04-23T16:37:24", "ScannedLocation": "Noida_Bairangpur_GW (Uttar Pradesh)", "StatusCode": "FMPUR-101", "Instructions": "Pickup scheduled" } }, { "ScanDetail": { "ScanDateTime": "2024-04-23T17:45:47", "ScanType": "UD", "Scan": "Manifested", "StatusDateTime": "2024-04-23T17:45:47", "ScannedLocation": "Noida_Bairangpur_GW (Uttar Pradesh)", "StatusCode": "FMEOD-152", "Instructions": "Shipment not ready for pickup" } }, { "ScanDetail": { "ScanDateTime": "2024-04-24T17:48:14", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-24T17:48:14", "ScannedLocation": "Noida_Bairangpur_GW (Uttar Pradesh)", "StatusCode": "X-PPOM", "Instructions": "Shipment picked up" } }, { "ScanDetail": { "ScanDateTime": "2024-04-25T04:58:32.079", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-25T04:58:32.079", "ScannedLocation": "Noida_Bairangpur_GW (Uttar Pradesh)", "StatusCode": "X-DWS", "Instructions": "System weight captured" } }, { "ScanDetail": { "ScanDateTime": "2024-04-25T04:58:46.524", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-25T04:58:46.524", "ScannedLocation": "Noida_Bairangpur_GW (Uttar Pradesh)", "StatusCode": "X-PIOM", "Instructions": "Shipment Recieved at Origin Center" } }, { "ScanDetail": { "ScanDateTime": "2024-04-25T08:36:37.424", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-25T08:36:37.424", "ScannedLocation": "Noida_Bairangpur_GW (Uttar Pradesh)", "StatusCode": "X-DBL1F", "Instructions": "Added to Bag" } }, { "ScanDetail": { "ScanDateTime": "2024-04-25T08:36:37.446", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-25T08:36:37.446", "ScannedLocation": "Noida_Bairangpur_GW (Uttar Pradesh)", "StatusCode": "X-DLL2F", "Instructions": "Bag Added To Trip" } }, { "ScanDetail": { "ScanDateTime": "2024-04-27T11:47:12.743", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-27T11:47:12.743", "ScannedLocation": "Bangalore_Soukyaroad_GW (Karnataka)", "StatusCode": "X-ILL2F", "Instructions": "Trip Arrived" } }, { "ScanDetail": { "ScanDateTime": "2024-04-27T14:49:39.012", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-27T14:49:39.012", "ScannedLocation": "Bangalore_Soukyaroad_GW (Karnataka)", "StatusCode": "X-ILL1F", "Instructions": "Bag Received at Facility" } }, { "ScanDetail": { "ScanDateTime": "2024-04-27T20:32:06.872", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-27T20:32:06.872", "ScannedLocation": "Bangalore_Soukyaroad_GW (Karnataka)", "StatusCode": "X-DLL2F", "Instructions": "Bag Added To Trip" } }, { "ScanDetail": { "ScanDateTime": "2024-04-28T17:05:12.196", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-28T17:05:12.196", "ScannedLocation": "Tirunelveli_Krishnapuram_H (Tamil Nadu)", "StatusCode": "X-ILL2F", "Instructions": "Trip Arrived" } }, { "ScanDetail": { "ScanDateTime": "2024-04-28T20:31:44.014", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-28T20:31:44.014", "ScannedLocation": "Tirunelveli_Krishnapuram_H (Tamil Nadu)", "StatusCode": "X-ILL1F", "Instructions": "Bag Received at Facility" } }, { "ScanDetail": { "ScanDateTime": "2024-04-29T01:10:09.922", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-29T01:10:09.922", "ScannedLocation": "Tirunelveli_Krishnapuram_H (Tamil Nadu)", "StatusCode": "X-DLL2F", "Instructions": "Bag Added To Trip" } }, { "ScanDetail": { "ScanDateTime": "2024-04-29T06:27:48.231", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-29T06:27:48.231", "ScannedLocation": "Marthandam_Knchiracode_D (Tamil Nadu)", "StatusCode": "X-ILL2F", "Instructions": "Trip Arrived" } }, { "ScanDetail": { "ScanDateTime": "2024-04-29T07:05:03.188", "ScanType": "UD", "Scan": "In Transit", "StatusDateTime": "2024-04-29T07:05:03.188", "ScannedLocation": "Marthandam_Knchiracode_D (Tamil Nadu)", "StatusCode": "X-ILL1F", "Instructions": "Bag Received at Facility" } }, { "ScanDetail": { "ScanDateTime": "2024-04-29T07:05:03.213", "ScanType": "UD", "Scan": "Pending", "StatusDateTime": "2024-04-29T07:05:03.213", "ScannedLocation": "Marthandam_Knchiracode_D (Tamil Nadu)", "StatusCode": "X-IBD3F", "Instructions": "Shipment Received at Facility" } }, { "ScanDetail": { "ScanDateTime": "2024-04-29T11:17:16.596", "ScanType": "UD", "Scan": "Dispatched", "StatusDateTime": "2024-04-29T11:17:16.596", "ScannedLocation": "Marthandam_Knchiracode_D (Tamil Nadu)", "StatusCode": "X-DDD3FD", "Instructions": "Out for delivery" } }, { "ScanDetail": { "ScanDateTime": "2024-04-29T11:45:19.002", "ScanType": "UD", "Scan": "Dispatched", "call_duration": 60, "StatusDateTime": "2024-04-29T11:45:19.002", "geo_location": { "lat": 8.2988569, "long": 77.2416795 }, "ScannedLocation": "Marthandam_Knchiracode_D (Tamil Nadu)", "StatusCode": "ST-114", "Instructions": "Call placed to consignee" } }, { "ScanDetail": { "ScanDateTime": "2024-04-29T12:08:29.002", "ScanType": "DL", "Scan": "Delivered", "call_duration": 138, "StatusDateTime": "2024-04-29T12:08:29.002", "geo_location": { "lat": 8.3155099, "long": 77.2053305 }, "ScannedLocation": "Marthandam_Knchiracode_D (Tamil Nadu)", "StatusCode": "EOD-38", "Instructions": "Delivered to consignee" } } ], "Status": { "Status": "Delivered", "StatusLocation": "Marthandam_Knchiracode_D (Tamil Nadu)", "StatusDateTime": "2024-04-29T12:08:29.002", "RecievedBy": "", "StatusCode": "EOD-38", "StatusType": "DL", "Instructions": "Delivered to consignee" }, "ReturnPromisedDeliveryDate": null, "Ewaybill": [], "InvoiceAmount": 1848, "ChargedWeight": null, "PickedupDate": "2024-04-24T17:48:14", "DeliveryDate": "2024-04-29T12:08:29.002", "SenderName": "cfad98-SITESURFACEPRIVATELI-do", "AWB": "28451410001326", "DispatchCount": 1, "OrderType": "Pre-paid", "ReturnedDate": null, "ExpectedDeliveryDate": "2024-04-30T23:59:59", "RTOStartedDate": null, "Extras": "", "FirstAttemptDate": "2024-04-29T11:17:16.596", "ReverseInTransit": false, "Quantity": "1", "Origin": "Noida_Bairangpur_GW (Uttar Pradesh)", "Consignee": { "City": "KUZHITHURAI", "Name": "GOPAKUMAR G", "Address1": [], "Address2": [], "Address3": "", "PinCode": 629163, "State": "Tamil Nadu", "Telephone2": "", "Country": "India", "Telephone1": "" }, "ReferenceNo": "87489", "OutDestinationDate": "2024-04-25T08:36:37.397", "CODAmount": 0, "PromisedDeliveryDate": "2024-04-30T23:59:59", "PickupLocation": "Noida - Warehouse", "OriginRecieveDate": "2024-04-25T04:58:46.524" } } ] }'; // Decode the JSON data $tracking_info = json_decode($jsonData, true); $current_progress=0; $ShippinsStatus="Order confirmed"; if(is_array($tracking_info) && !empty($tracking_info)){ if(isset($tracking_info['ShipmentData'][0]['Shipment'])){ // Function to determine the current progress based on the status function get_progress($shipment_scans) { $status_order = ['Manifested', 'In Transit', 'Dispatched', 'Delivered']; $progress = 0; foreach ($shipment_scans as $scan) { $status = $scan['ScanDetail']['Scan']; $instruction = $scan['ScanDetail']['Instructions']; if ($status === 'Delivered') { $progress = 3; break; } elseif ($status === 'Dispatched') { if($instruction=='Call placed to consignee'){ $progress = 2.5; }else{ $progress = 2; } } elseif ($status === 'In Transit') { $progress = 1; } } return $progress; } $shipment = $tracking_info['ShipmentData'][0]['Shipment']; $current_progress = get_progress($shipment['Scans']); $current_Status = $shipment['Status']; $expecteddateTIme=$shipment['ExpectedDeliveryDate']; if($current_Status['Status']=='In Transit' || $current_Status['Status']=='Pending'){ $Instructions=$current_Status['Instructions']; $deliverydateTIme=date('d F',strtotime($expecteddateTIme)); $ShippinsStatus="Arriving $deliverydateTIme"; }elseif($current_Status['Status']=='Dispatched'){ $today = date('Y-m-d'); $expecteddateTIme=date('Y-m-d',strtotime($current_Status['StatusDateTime'])); if($expecteddateTIme ==$today){ $ShippinsStatus="Arriving today by 10 PM"; } }elseif($current_Status['Status']=='Delivered'){ $deliverydateTIme=date('d F',strtotime($current_Status['StatusDateTime'])); $ShippinsStatus="Delivered ".$deliverydateTIme; } } } ?> <div class="mainWrapper"> <div class="statusBar"> <span class="pBar <?php echo $current_progress > 0 ? 'width-33' : ''; ?>"></span> <div class="node n0 <?php echo $current_progress >= 0 ? 'done nConfirm0' : ''; ?>"> <div class="main <?php echo $current_progress >= 0 ? 'done nConfirm0' : ''; ?>"></div> <span class="text <?php echo $current_progress >= 0 ? 'done nConfirm0' : ''; ?>">Processing</span> </div> <?php if($current_progress > 1 && $current_progress < 2){?> <span class="pBar width-45"></span> <?php }elseif($current_progress>=2){ ?> <span class="pBar width-66"></span> <?php }?> <div class="node n1 <?php echo $current_progress >= 1 ? 'done nConfirm1 nConfirm0' : 'nConfirm1'; ?>"> <div class="main <?php echo $current_progress >= 1 ? 'done nConfirm1 nConfirm0' : 'nConfirm1'; ?>"></div> <span class="text <?php echo $current_progress >= 1 ? 'done nConfirm1 nConfirm0' : 'nConfirm1'; ?>">Shipped <?php if($current_progress >= 1 && $current_progress <=3 ){?> <br><a href="javascript:void(0);" class="seeallupdates" onclick="showPopup()">See all updates</a> <?php } ?></span> </div> <?php if($current_progress > 2 && $current_progress < 3){?> <span class="pBar width-75"></span> <?php }elseif($current_progress >=3){ ?> <span class="pBar width-100"></span> <?php }?> <div class="node n2 <?php echo $current_progress >= 2 ? 'done nConfirm2 nConfirm0' : 'nConfirm2'; ?>"> <div class="main <?php echo $current_progress >= 2 ? 'done nConfirm2 nConfirm0' : 'nConfirm2'; ?>"></div> <span class="text <?php echo $current_progress >= 2 ? 'done nConfirm2 nConfirm0' : 'nConfirm2'; ?>">Out for Delivery</span> </div> <div class="node n3 <?php echo $current_progress == 3 ? 'done nConfirm3 nConfirm0' : 'nConfirm3'; ?>"> <div class="main <?php echo $current_progress == 3 ? 'done nConfirm3 nConfirm0' : 'nConfirm3'; ?>"></div> <span class="text <?php echo $current_progress == 3 ? 'done nConfirm3 nConfirm0' : 'nConfirm3'; ?>">Delivered</span> </div> </div> </div> <?php if(is_array($tracking_info) && !empty($tracking_info)){ $in_transit_scans = []; if(isset($tracking_info['ShipmentData'])){ foreach ($tracking_info['ShipmentData'] as $shipment) { foreach ($shipment['Shipment']['Scans'] as $scan) { if ($scan['ScanDetail']['Scan'] == 'In Transit' || $scan['ScanDetail']['Scan'] == 'Pending') { $shipmentDate = date('Y-m-d', strtotime($scan['ScanDetail']['ScanDateTime'])); $in_transit_scans[$shipmentDate][] = [ 'ScanDateTime'=>$scan['ScanDetail']['ScanDateTime'], 'Instructions' => $scan['ScanDetail']['Instructions'], 'ScannedLocation' => $scan['ScanDetail']['ScannedLocation'] ]; } } } } krsort($in_transit_scans); // Step 3: Sorting Scans by Time in Descending Order within each Date foreach ($in_transit_scans as $date => &$scansForDate) { usort($scansForDate, function ($a, $b) { return strtotime($b['ScanDateTime']) - strtotime($a['ScanDateTime']); }); } unset($scansForDate); // Break reference to the last element // Generate HTML for the "In Transit" scans $in_transit_html = '<div class="scan-detail" style="overflow-y:scroll;max-height:400px">'; $in_transit_html .= '<h4 style="font-size:16px;font-weight:bold">Tracking ID: '.$waybillID.'</h4>'; if(is_array($in_transit_scans) && !empty($in_transit_scans)){ foreach ($in_transit_scans as $date =>$scan) { $in_transit_html .="<p style='font-weight:bold;font-size:16px;'>".date('l, d F',strtotime($date))."</p>"; $in_transit_html .= '<ul class="shipmentList">'; foreach ($scan as $shipment) { $time = date('H:i A', strtotime($shipment['ScanDateTime'])); $location = $shipment['ScannedLocation']; $instructions = $shipment['Instructions']; $in_transit_html .= "<li><span class='Time'>$time</span> <span class='ScannedInstructions'><strong>$instructions</strong><br><i>$location </i></span></li>"; } $in_transit_html .= '</ul>'; } } $in_transit_html .= '</div>'; // Pass the HTML to JavaScript echo '<script>'; echo 'var POPUpHtml = ' . json_encode($in_transit_html) . ';'; echo '</script>'; ?> <div class="popup-overlay" id="popup-overlay"></div> <div class="popup" id="popup"> <span class="close-popup" onclick="closePopup()">×</span> <div id="popup-content"></div> </div> <script> // Function to show the popup with "In Transit" details function showPopup() { document.getElementById('popup-content').innerHTML = POPUpHtml; document.getElementById('popup-overlay').style.display = 'block'; document.getElementById('popup').style.display = 'block'; } // Function to close the popup function closePopup() { document.getElementById('popup-overlay').style.display = 'none'; document.getElementById('popup').style.display = 'none'; } </script> <?php } ?> </div> </div> </div> </div> </div> </body> </html> |
Wrapping Words
In this tutorial, we learned how to create a functional and user-friendly order tracking interface similar to Amazon’s. This interface allows customers to track their orders in real-time, providing transparency and improving the overall shopping experience.
Thanks for reading 🙏, I hope you found this tutorial helpful for your project. Keep learning! If you face any problems – I am here to solve your problems.
Do you want to get implementation help, or modify or extend the functionality of this script? Submit a paid service request
FAQs
An order tracking user interface is a feature on e-commerce platforms that allows customers to check the status and progress of their orders from placement to delivery.
Order tracking enhances transparency and trust by keeping customers informed about their purchase journey. It reduces customer inquiries, improves satisfaction, and encourages repeat purchases.
A combination of PHP for backend scripting and MySQL for database is commonly used. CSS is utilized for frontend styling, while JavaScript may be employed for dynamic elements like AJAX requests.
Yes, you can customize the interface’s colors, fonts, and layout to align with your website’s branding guidelines. This ensures a seamless and cohesive user experience.
Some best practices include providing clear and concise status updates, utilizing visual indicators like progress bars or icons, and offering multiple channels for tracking, such as email notifications or SMS alerts.
Read More Articles:
- How to Integrate PhonePe Payment Gateway in PHP
- Integrating Razorpay Payment Gateway in PHP
- How to Integrate PhonePe Payment Gateway in Laravel

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co